Ok langsung saja kita mulai.
Pertama yang harus anda ketahui adalah Option pada Pen
Tool.. ada beberapa opsi pada Pen Tool yang akan saya kenalkan, perhatikan
gambar di bawah ini :
Lihat, ada Tiga Option yang tersedia pada gambar diatas.
Tapi ketika kalian mengaktifkan Pen Tool, yang berfungsi hanya Dua buah saja..
yaitu Paths dan Shape Layer, sementara Fill Pixel tidak bisa diaktifkan..
berikut perbedaan keduanya :
a) Shape Layer ;
Kalau anda mengaktifkan mode Shape Layer, maka ketika membuat dua buah pilihan titik penghubung atau lebih maka secara otomatis akan membentuk sebuah bidang (Shape).
b) Paths ;
Nah, yang ini yang paling sering
digunakan kalau pengaturan ini yang diaktifkan. Maka ketika anda
menghubungkan titik-titik kurva, mereka tidak akan langsung membentuk
sebuah bidang atau Shape tadi.
Nah, untuk RubberBand itu fungsinya untuk menunjukkan bentuk Shapenya
secara otomatis sebelum di klik, untuk lebih tahu pastinya coba saja
bedakan sendiri membuat Path secara biasa dengan menggunakan RubbeBand.
OK.. Setelah mempelajari fungsi-fungsi dari Opsinya sekarang mari kita belajar membuat Path.
Ambil contoh kita membuat Path mengikuti gambar yang telah di sediakan,
gunakan opsi Path saja. Klik kiri pada titik awal, lalu klik lagi pada
titik ke dua seperti gambar di bawah ini.
Lalu arahkan cursor ke tengah garis yang telah di bentuk tadi, lalu klik kanan > add anchor point.
Kemudian tahan tombol Ctrl lalu drag titik tadi ke atas seperti gambar di bawah ini.
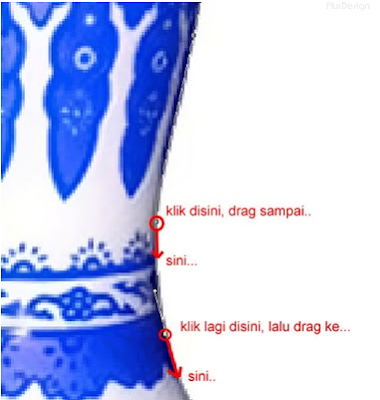
Lalu klik sekaligus drag pada titik seperti gambar di bawah ini.
Lalu klik lagi, drag lagi... klik lagi, dan drag lagi...sampai mengitari
titik awal yang kita buat tadi. Lebih jelasnya lihat gambar di bawah
ini.
Dan akhirnya sampai begini..
Terus mau di apakan kalau sudah begini??..
Nah inilah pelajaran selanjutnya.." Menggunakan PATH "
Ada beberapa hal yang bisa di gunakan kalau sudah membuat Path yaitu ;
1. Membuat Vektor Mask
2. Mengubahnya menjadi Seleksi (Make Selection)
3. Membuat Shape sendiri
4. Mewarnai (Fill)
5. Stroke Path
Ok kita bahas Satu-satu..
1. Membuat Vektor Mask (Create Vektor Mask)
Untuk yang ini kita tidak bisa menggunakannya pada
layer background. Untuk membuatnya tinggal klik kanan pada path yang sudah
dibuat tadi (masih mengaktifkan pen tool), lalu klik kanan > Create
Vektor Mask.. kalau sudah, maka layer yang kita aktifkan akan di Masking.
2. Mengubah Menjadi Seleksi (Make Selection)
Kalau yang ini fungsinya untuk mengubah path tadi
menjadi seleksi. Caranya sama seperti tadi, yaitu klik kanan pada path lalu
pilih Make Selection.. lalu akan tampil jendela Make Selection.. disitu bisa
diatur Feather radiusnya.
3. Membuat Shape
Kalau yang ini fungsinya untuk membuat Shape..caranya sama seperti yang
diatas.. klik kanan pada path > Define Custom Shape.
4. Mewarnai (Fill)
Kalau yang ini fungsinya untuk mewarnai.. caranya juga
sama... klik kanan pada path > Fill Path.. nanti akan muncul jendela Fill
Path, disitu bisa diatur mau diwarnain sesuai warna Foreground Color atau
background Color atau bisa memilih sendiri warnanya... bisa juga pakai Pattern..
Opacity ,Blending Mode , Feather Radiusnya juga bisa disetting.
5. Stoke Path
Kalau yang ini fungsinya untuk membuat Tool yang kita pilih bekerja
mengikuti Path yang kita buat tadi, ini contohnya kalau brush..nanti dia
akan terbrush sesuai Path yang kita buat tadi pada layer yang di
aktifkan.
Jadinya seperti begini..
Kalau Simmulate Pressure-nya di centang maka akan jadi seperti ini..
Untuk menghapus Path-nya.. Klik kanan Path > Delete Path.
Sekian..






































0 comments:
Post a Comment